Page affichée à 21:33:56
jeudi 18 avril 2024
Ce site n'utilise pas de cookie.Dôme acoustique Compteur pour tout le site : 13 974 695
Nombre actuel de lecteurs : 61.Faire
un don
par
PayPalLe site de Dominique, un amateur passionné
Créer son site
Mise à jour : 2012-03-16.
Éditeur de page WEB :
Une page WEB se rédige dans un langage particulier le HTML.
Il est possible de le faire directement avec un éditeur de texte de très bas de gamme type NOTE PAD de WINDOWS, mais la lecture est très difficile.
Déconseillé.J'utilise depuis des années FrontPages de WINDOWS qui est pratique.
Il permet aussi bien de taper un texte comme avec un traitement de texte, que de "rentrer dans le code" pour peaufiner la mise en page.
Il faut garder un oeil sur le code généré par FrontPage.Aujourd'hui je vous conseille Notepad++ qui est gratuit et en Français.
Il ne permet pas de voir les pages sans le code html. mais comme le code doit rester très simple, ce n'est pas un problème.J'ai essayé WEB EXPERT qui permet de rentrer un texte avec le code, moins pratique que FrontPage.
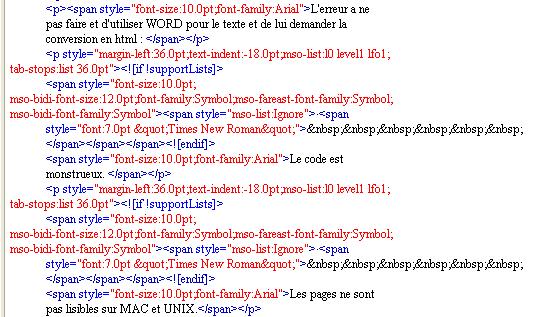
L'erreur a ne pas faire et d'utiliser WORD pour le texte et de lui demander la conversion en html :
Le code est monstrueux.
Les pages ne sont pas lisibles sur MAC et UNIX. WORD met des adresses avec \ au lieu de /...
Les images sont placés dans un sous répertoire pas pratique du tout.
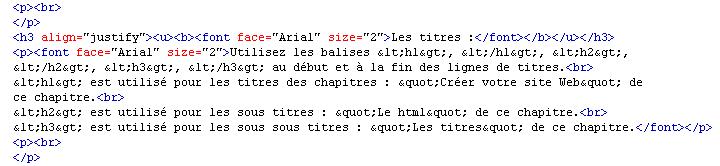
Ce bout de texte en html WORD :
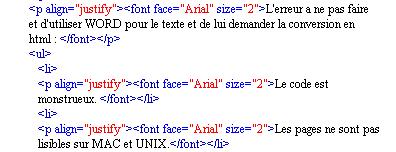
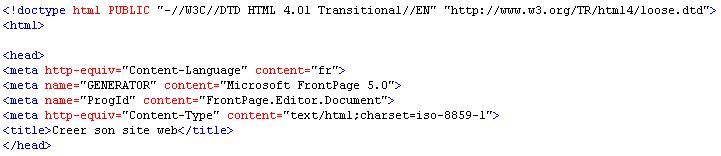
Le même en html FrontPage "sous contrôle" :
Comme vous pouvez le constater, il n'y a pas photo. Et la conversion par WORD reste encore acceptable dans ce cas, j'ai vu pire.
Lorsque je vois le contenu de certaine balise <SPAN> générée par WORD, je me dits que les programmateurs sont devenus fous...
Rédaction et structure du site :
La rédaction des pages se fait directement hors connexion sur votre PC.
Il faut envoyer les pages dans l'espace PAGE PERSO de votre fournisseur d'accès avec un outil FTP.
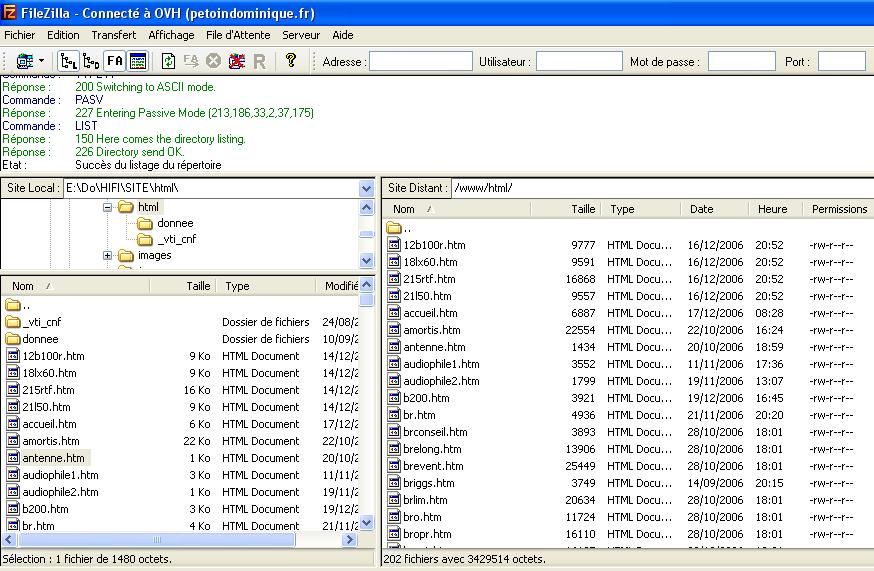
Il existe des outils FTP dans le commerce tel que FilleZilla, en téléchargement gratuit.
Une fois connecté, il suffit de faire glisser les fichiers de la fenêtre de gauche dans la fenêtre de droite.
C'est très simple et rapide.
La page d'accueil d'un site s'appelle index.htm.
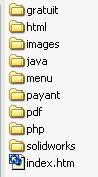
Vous pouvez créer des répertoires au même niveau que cette page. J'en ai au moins 4 :
Un répertoire pour les pages html : html.
Un répertoire pour les pages php : php
Un répertoire pour les images : images.
Un pour ce chapitre : web.
Vous faites un peu ce que vous voulez. pdf, charger, visiteur.
Le point important de cette structure est qu'il n'y a qu'un seul fichier HTML : index.htm sous votre nom de site.
Ainsi, même si le nom de la page d'accueil n'est pas précisée, le navigateur trouvera la page.
A vous de mettre les liens hypertexte de cette page d'accueil vers les autres pages.
Le html :
Je ne vais pas faire un court complet sur le HTML. D'autres sur le WEB le font beaucoup mieux que moi.
Je vais simplement vous indiquer les quelques commande que j'utilise.
Il faut surtout utiliser un code html très simple : ce qui passe sur PC avec WINDOWS ne passe pas forcément avec UNIX ou sur les MAC.
Une ligne :
Une ligne normale commence par <p> et se termine par </p>
align="justify" force la justification du texte de chaque coté, comme un texte dans un journal.
Les autres valeurs possibles sont align="left", align="center", align="right".
left est pris par défaut quand rien est spécifié.<br> permet de revenir à la ligne, dans le même paragraphe.
<font> et </font> définissent la police de caractère.
<font face="Arial" size="2"> dans notre cas, c'est une police Arial, en taille 2.
J'utilise la taille 4 pour les titres des rubriques, et la taille 5 pour les titres des chapitres.
(Pour les titres je n'utilise pas les balises <p> et </p> mais <h1> et </h1> en taille 5 et <h2> et </h2> en taille 4.Le titre utilise les balises <b> et </b> pour les caractères gras.
Le titre utilise les balises <u> et </u> pour souligner.
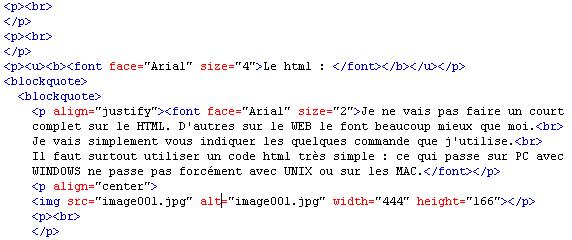
Il existe les balises <i> et </i> pour italique.La bonne syntaxe pour la ligne de titre dans l'image ci-dessus est :
<h2><font face="Arial" size="4"><u><b>Le html :</b></u></font></h2>
Avec les balises <u> et </u>, <b> et </b> à l'intérieur des balises <font> et </font>. Comme cela ça passe avec tout les navigateurs...
Les décalages :
<blockquote> et </blockquote> décale le texte de chaque coté a gauche et a droite de la même valeur.
Je décale le texte par rapport aux titres de 2 <blockquote><dir> et </dir> ou <ul> et </ul> sont assez semblable a <blockquote> pour la partie gauche du texte.
Mais ils ne décalent pas sur la droite.
<dir> et </dir> ne passe pas la validation des pages html.
<ul> et </ul> s'utilise avec <li> et </li> pour les listes à puces.
Les titres :
Utilisez les balises <h1>, </h1>, <h2>, </h2>, <h3>, </h3> au début et à la fin des lignes de titres.
<h1> est utilisé pour les titres des chapitres : "Créer votre site Web" de ce chapitre.
<h2> est utilisé pour les sous titres : "Le html" de ce chapitre.
<h3> est utilisé pour les sous sous titres : "Les titres" de ce chapitre.
Ces balises aident les moteurs de recherche à s'y retrouver dans la structure de vos pages...
Des adresses :
http://www.medsyn.fr/perso/g.perrin/webmaster/main.htm
http://www.lehtml.com/index.htm
http://perso.wanadoo.fr/coin.des.experts/
http://perso.wanadoo.fr/coin.des.experts/reponses/faq9_49/codage_main.html
Les images :
Voir à la fin du chapitre.
Un compteur :
Ce n'est pas le seul...
http://www.compteur.com/J'ai fini par faire le mien en PHP avec une base MySQL : J'en avais assez de ces compteurs commerciaux gratuit ou payant qui plantent tout le temps.
Sur demande je vous envoie le fichier, et la déclaration des champs dans MySQL.
Mon compteur compte le nombre de visiteurs, et le nombre de lecteurs actuellement dans le site.
Un bon livre :
"Créez votre site WEB" chez Micro Application.
Indispensable pour moi qui suis plus a l'aise avec un livre plutôt qu'avec un lien et des pages internet.
A lire absolument. Il faut commencer par là.
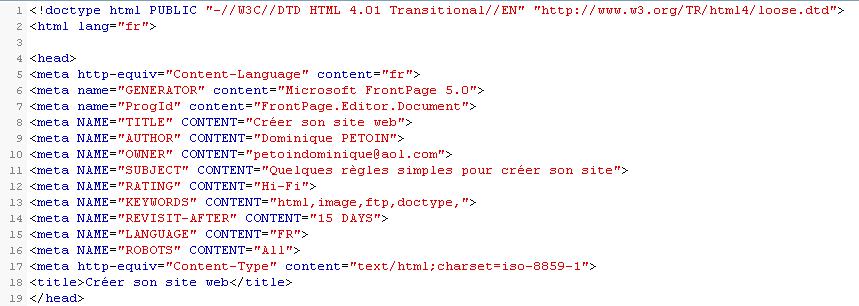
Balises META :
Le minimum :
doctype est indispensable, rigoureusement dans les même termes pour le HTML 4.01.
Notez que pour les chapitres en PHP qui intègrent du html, doctype, head, /head, html, body, /body et /html sont dans le php, et ne sont pas dans le html.
D'autre part,si vous insérez du PHP dans du PHP, c'est le chapitre de tête qui a les balises doctype, head, /head, html, body, /body et /html et pas les chapitres insérés.
Cela demande un paramétrage particulier de vos éditeurs de html, pour ne pas qu'ils ne rajoutent pas automatiquement des balises inutiles.
Ce qu'il faut pour être référencé :
Plan Sitemap :
Il faut ouvrit un compte gratuit chez Google, pour avoir accès aux "Outils pour les administrateurs de sites Web".
Ces outils sont utiles :
- Pour connaitre le nombre de page référencées.
- Pour connaitre les liens qui ne fonctionnent pas.
- Pour connaitre les liens externes qui pointes vers votre site.
- Pour connaitre les mots clefs utilisés qui sont suivit d'un "double clic" vers votre site.
- Pour connaitre les mots clefs utilisés qui ne sont pas suivit d'un "double clic".
- Et bien d'autres informations...
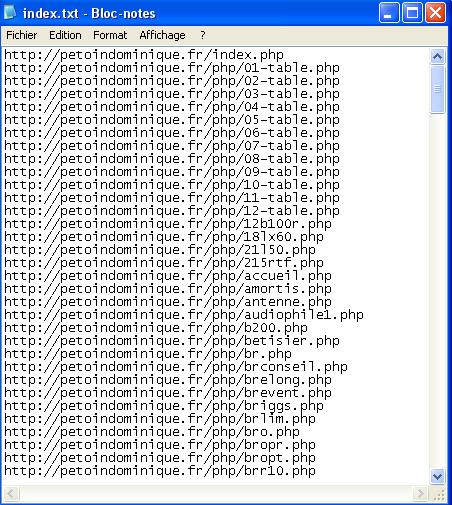
Il est possible de rajouter un fichier à la racine de votre site, le plan Sitemap, qui précise les adresses de toutes les pages de votre site.
Si Google arrive à retrouver tout seul 40% des pages, avec le plan Sitemap il connaîtra 100% des pages. Ensuite il référencera ce qu'il veux...J'ai utilisé un plan tout simple, réalisé avec Bloc-notes de Windows : Démarrer ==> Tous les programmes ==> Accessoires ==> Bloc-notes.
Dans le fichiers j'ai indiqué 100% des pages du site. Et j'ai indiqué à Google le nom et adresse du fichier.
(J'ai essayé aussi la solution du fichier xlm, sans réussir à le faire accepter par Google.)
Validation et contrôle du code :
C'est surtout pour l'aspect contrôle du code que je mets le lien.
Une page qui passe le contrôle pourra être lue par tous les PC, qu'ils soient sous WINDOWS, UNIX, MAC, LINUX, ect...
L'organisme est W3C : http://validator.w3.org
L'icône est au début de cette page, mes pages sont systématiquement contrôlées.
Téléchargez cet exemple complet :
Le fichier zip comprend toute la mise à jour du 22/12/2006 :
- Cette page html.
- La page en php, ce site est en php. (hors sujet)
- Les images.
- Un petit pdf sur les images
L'installation de cet exemple demande la création de 5 répertoires côte à cote, et d'un sous répertoire :
- html, qui contient web.htm et menu-tete.htm
- php, qui contient web.php
- images / web, qui contient les images jpg. web est un répertoire placé sous le répertoire images.
- gratuit, qui contient le zip
- pdf, qui contient le pdf
Si vous avez 4 ou 5 pages et 10 images la structure vous semblera lourde. Si vous avez comme moi 300 pages html et php, 900 images, plus des zip, pdf, js, la structure est bien adaptée.
index.htm est la première page du site.
4-14 : Images et Web
Mise à jour : 9 juin 2022.
Remarques :
Initialement le chapitre "Images" était intégré dans le chapitre "Créez votre site Web".
Mais la gestion des images va plus loin que cela : A chaque fois que vous envoyez une image à quelqu'un, ou que vous insérez une image dans un texte dans Word, dans un message sur un forum, dans un courriel, une bonne gestion de l'image sera appréciée de tous.Maintenant que ce chapitre est rédigé, il sera indiqué sur les forums à chaque fois que nécessaire.
Je suis certain que ce n'est pas une mauvaise volonté de la part de ceux qui envoient des images trop grandes : C'est une méconnaissance.
Taille et écran :
Vous ne savez pas à l'avance le logiciel de visualisation d'images qui sera utilisé par votre lecteur.
Certain logiciels affichent directement le nombre de points ou pixels de l'image.
D'autres logiciels réduisent la taille de l'image à la taille de l'écran.Un écran "normal", c'est, en 2022, 1600 ou 1920 Pixels.
Donc si vous voulez que l'image que vous envoyez s'affiche a coup sur "plein écran" chez votre lecteur, elle ne doit pas dépasser 1920 pixels de large.
En pratique, et avec des marges de chaque coté (84%) c'est 1613 pixels.
Je considère que c'est une forme de respect comme une autre que d'en tenir compte.
Indépendamment du respect, si vous voulez que le lecteur se rende compte d'un simple coup d'oeil de ce qu'il y a sur votre image, il ne faut pas qu'il ait à utiliser les ascenseurs verticaux et horizontaux.Dans un site Internet, la taille de l'image est explicitement spécifiée.
Elle s'affichera donc comme il faut dans tous les cas.
Taille et temps :
Le gros problème des images est le volume qu'elles prennent et le temps qu'elles mettent pour se charger.
Prenons une image de 677x412 pixels en jpg, la taille est de 83.3 Ko = 83.3 * 8 = 666 Kb.
Prenez un modem à 56 kbps (kilo bits par seconde) : La vitesse réelle de transmission ne dépasse pas 40 kbps.
Le temps de chargement sera de 666 / 40 = 16.7 s.Conclusion, si vous avez 4 images comme cela dans un texte, il faut attendre une minute pour tout voir.
Pour moi c'est trop long...
J'ai laissé le modem à 56 kbps "en mémoire d'une époque", aujourd'hui avec l'ADSL ou la fibre il y a eu un sacré progrés...Je vous invite à limiter la taille de vos images à 800 ou 1000 pixels maximum sur la plus grande dimension en pensant à ceux qui n'ont pas la chance d'avoir l'ADSL ou la fibre, et qui sont plus nombreux qu'on le croit.
Imaginons une image de 4 Mo = 4 x 8 = 32 Mb.
Imaginons une liaison ADSL à 6 MBPS (6 Mega dans le langage courant), l'image va mettre 32 / 6 = 5.3 s à arriver.
10 images comme cela et j'ai quitté votre site avant la fin de l'affichage.Pour être tout à fait clair :
C'est la responsabilité de celui qui envoie l'image de le faire au format qui convient.
Si vous faites n'importe quoi et que les lecteurs attendent pas, c'est bien fait pour vous...Sachez que ma liaison fibre est à 760 Mbps (Méga bits par seconde) et que vous avez 30 s maxi chrono en main pour afficher votre page...
Format :
Une erreur est de faire télécharger une image de 677x412 pixels et de l'afficher en 339x206 pixels.
Les éditeurs de html sont bien faits, cela fonctionne parfaitement.Mais quel est l'intérêt, du point de vue temps de chargement, de charger une image à un format supérieur à celui de l'affichage ?
Si vous affichez une image dans cette taille (339x206), chargez là dans cette taille (339x206).Une autre erreur et de ne charger qu'une seule image, pour l'afficher en tout petit dans la page, mais avec la possibilité de l'afficher en plus grand en double-cliquant dessus.
La page sera beaucoup trop longue a charger et ceux qui ne doublent click pas sur l'image sont pénalisés.
Dans ce cas, vous mettez dans votre site deux images, l'une au petit format, l'autre au grand format, avec deux noms différents.
Taille et impression :
Si vous portez à un labo une image numérique à imprimer, elle le sera en 320 DPI.
Le DPI, c'est le nombre de points (ou pixels) par pouce, c'est 320 points par pouce, c'est à dire 320 points pour 25.4 mm.Imaginons, le cas le plus courant, que vous vouliez une image au format 10x15 cm :
- 10 cm c'est 100 mm, c'est 100 / 25.4 = 3.973 pouces.
A 320 DPI, c'est 3.973 x 320 = 1260 points (ou pixels).- 15 cm c'est 150 mm, c'est 150 / 25.4 = 5.906 pouces.
A 320 DPI, c'est 5.906 x 320 = 1890 points (ou pixels).- Donc votre image doit faire : 1260 x 1890 = 2 381 400 points (ou pixels).
c'est à dire 2.4 Millions de pixels...Si votre appareil photo est utilisé à 4, 5, 6, 8 Millions de pixels, c'est que vous voulez imprimer en grand.
Pour une impression en 10x15 cm, la définition supplémentaire ne sert à rien, sauf pour zoomer une partie précise.
Retouche d'image :
Tous les PC sous Windows, même ceux avec Windows 95, ont un logiciel de retouche de la taille de l'image : Paint.
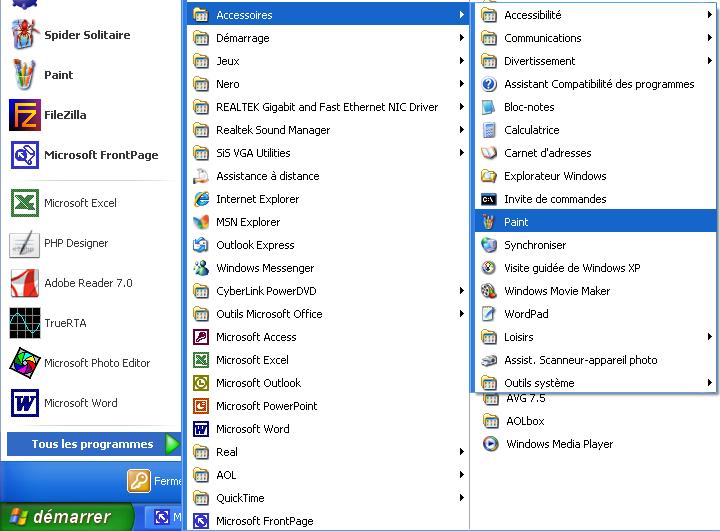
Ce logiciel est très facile à trouver : Démarrer ==> Tous les programmes ==> Accessoires ==> Paint.
Paint affiche les images en taille réelle : Si vous ne voyez pas les images en entier sur votre écran, est-ce bien ce que vous souhaitez ?
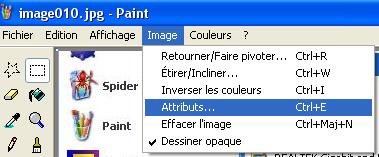
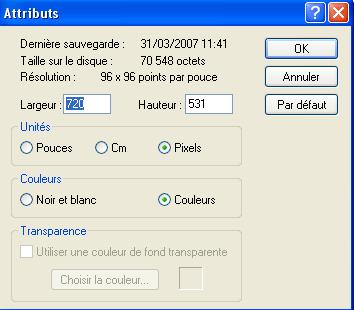
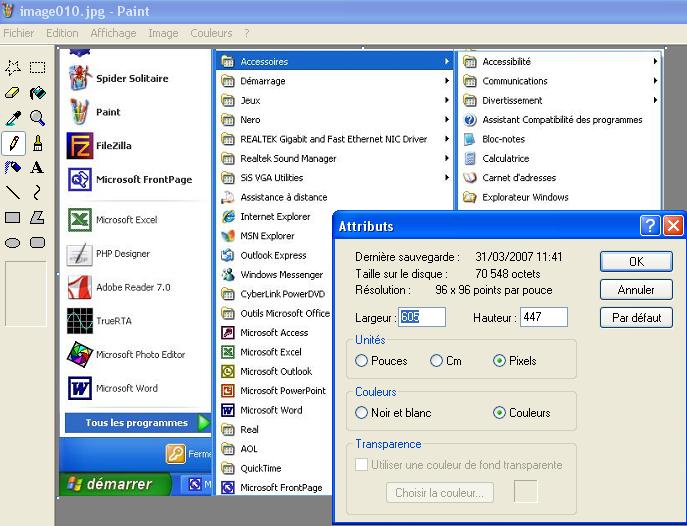
Trouver la taille de l'image : Image ==> Attribut. Résultat : Image de 720 x 531 Pixels.
Certains forums limitent, avec raison, la taille à 600 Pixels de large.
Notre image fait 720 pixels de large. Il faut donc la réduire de 600 / 720 = 0.833.
0.833 x 100 = 83.3 %. Nous prendrons 84 %.
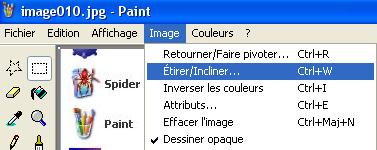
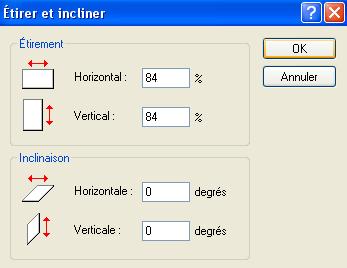
Étirer l'image : Image ==> Étirer/Incliner. On rentre 84 en horizontal et vertical et on clique OK.
Ce n'est pas compliqué de faire les choses bien...
Le résultat est presque conforme aux attentes :

Le petit écart vient de l'arrondi : 0.833 devait être arrondi à 83 % et non à 84 %.
Ce n'est pas grave, il suffit de refaire un étirement de 600 / 605 = 0.992 ==> 99 %.Si vous avez une grosse série de photos, c'est long et fastidieux avec PAINT.
Heureusement il existe des logiciels qui vous le font automatiquement, telMiniphoto.
Le logiciel ne vous dispense pas d'avoir calculé vous même le pourcentage de réduction dont vous avez besoin...
Code html :

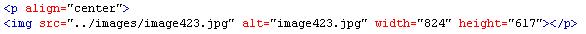
L'image est centrée, sans bordure.
Elle s'appelle image423.jpg et fait 824x617 pixels. (Oui, c'est grand, mais l'ADSL et la fibre sont passés par là ).
Elle se trouve dans un répertoire images, différent de celui qui contient cette page :
- Les "../" servent à remonter d'un répertoire.
- "images/" change de répertoire.
- image423.jpg est le nom de l'image.
- alt="texte" affiche le texte entre guillemets si l'image n'est pas trouvée.
- Et pour être lu par tous les systèmes, on utilise des "/" et non des "\" comme WORD, qui est bon à rien en html.
L'attribut alt :
Si vous ne mettez pas l'attribut alt, la page s'affichera tout de même.
Si le navigateur Internet ne trouve pas l'image, il affichera le texte de la balise alt.
Quand Google scannera votre site, il utilisera le texte de la balise alt pour essayer de savoir ce que représente l'image.
L'exemple ci-dessus est sans intérêt pour Google.
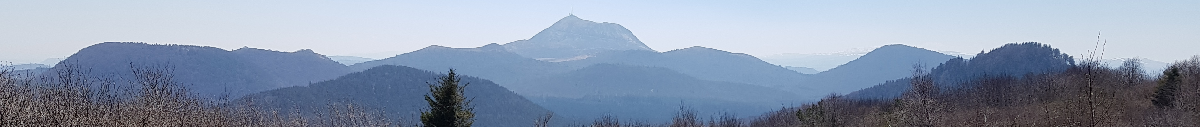
L'exemple ci-dessous est plus pertinent.
Si vous voulez un site Internet correctement référencé dans Google, des balises alt bien remplies sont un plus.
Image centrée :
En 2022, avec les CSS, j'utilise une autre syntaxe pour dire que l'image doit être centrée.
<p align="center"> est remplacé par <div class="image-centrer">.
</p> est remplacé par </div>
image-centrer est défini dans les CSS.
Un grand merci pour votre visite. --- Retour direct en haut de la page ---

Un grand-père facétieux disait à ses petits enfants que le grand truc blanc tout en haut du Puy-de-Dôme était un thermomètre géant : Quand il deviendra tout rouge il faudra vite se sauver, parce que le volcan va se réveiller !!!
Dôme Acoustique
Contrôle de validation W3C du code HTML 5 de la page, copiez l'adresse de la page avant de cliquer sur le lien.
Contrôle de validation W3C des CSS de la page, copiez l'adresse de la page avant de cliquer sur le lien.
Ce sont deux outils de contrôle pour le webmaster du site Dôme Acoustique, c'est inutile pour les utilisateurs.
Avoir le lien dans chaque page est plus simple pour les retrouver.